初心者のHTML講座:HTMLの基本構造
ホームページを制作する際に使うプログラム言語HTMLの内容は主に検索エンジン用のプログラムに対して、ホームページの情報を伝える<head>とブラウザに表示される<body>より成り立っています。
ホームページのデザイン、レイアウトや内容が多くなるにつれて、そのホームページ内に記述されるHTML言語も多くなり、複雑になります。しかし、よく見るとその実は結構シンプルなつくりになっているのです。
さて、HTML言語はどのような構造でなりたっているのでしょうか。
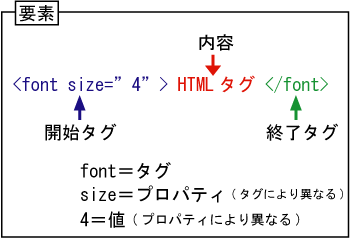
名称だけ挙げてみると、タグ、プロパティ、値の3種類です。
わかりにくいので、具体的な例を図で描いてみました。

このようにしながら大きさ(size)や色(color)を変えて、ホームページがブラウザに表示される際に表現されるということです。なので、ダブルクオーテーション(")や半角スペースや終了タグを忘れてしまうと表示がくずれたり、タグがそのまま表示されてしまうということがありますので、気をつけてくださいね。