初心者のHTML講座:ブロック要素とインライン要素
管理人がまだまだホームページの勉強を始めたときにブロック要素とインライン要素を比べながら解説しているホームページを見つけることができず、ブロック要素とインライン要素の単語の意味がわからずに苦労したので、自分で理解した分をここで披露したいと思います。
色々な要素(タグとは少し意味が異なります。要素は開始・終了まで、タグは「<〜>」の「〜」の部分)がありますが、この波線部分はかなり大きく分けて、ブロック要素とインライン要素に分けられるそうです。
この2つの要素がどんな性質を持っているのかを説明いたします。この2つの要素を対比して、覚えておくべきことは一つなので、簡単ですよ。 解説に入る前にhtmlの性質について、少し説明しておく必要がありますので、ここは読み飛ばさずにお願いします!(html組んだことのある方は大丈夫だと思います)
htmlを組んだことのある方なら、もうご存知だと思います。ホームページとして、ブラウザで表示されたときに見るレイアウトをhtmlタグだけで見るとブラウザで表示されたレイアウトのようにはhtml言語は組まれていません。これはhtml言語が上から下にのみ記述していくという性質からそうなります。
このようにレイアウト上は左右にある内容も、htmlコードのみになりますと、ただ上から下への順番になります(アクセスアップに関わる重要なことなので、覚えておいてください!)。
さぁ、htmlコードのことがわかったら、次の説明に行きましょう。
ブロック要素の代表的なタグは「div」でしょうか。僕がwebサイトのレイアウト(カラムを組む)の際には必ず使用するタグです。 では実際にブロック要素の性質として覚えておくべきことは1つです。
- ブロック要素は端から端までを支配します。
- インライン要素は囲んだ部分のみを支配します。
とても簡単に言うとこういうことです。では具体的にどういうことか解説しましょう! 例えば、この紙面がホームページ上だとします。このホムペのコードで <div>ブロック</div> っと打ち込んだとすると……このようになります。
黄色の背景色があるところまでが、ブロックの範囲です。ではインライン要素だとどうでしょうか。インライン要素として、ここではspan要素を使用します。 <span>インライン要素</span>ではどうなるかというと……。
インライン要素
このように文字と同じ長さ、つまりspan要素で囲んだ範囲のみということになります。
このことから、ブロック要素を使用する場合は文章全体を囲むときやレイアウトなどの細かい内容などを大きくまとめる場合に使用されます。
インラインは大きな内容の中の一部分に装飾(色つけるなど)をしたいときに使われます。
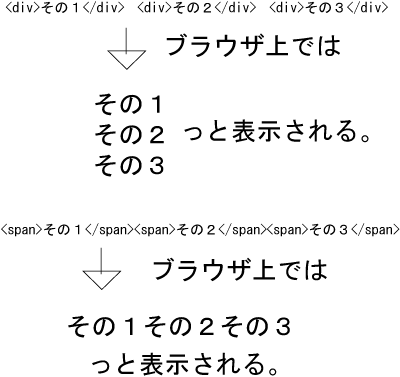
補足ですが、ブロック要素を使う場合は、横ならびに並べることはできません。インライン要素なら可能です。実際に図にしてみました。この用になります。

インラインの場合は横になります。 ブロック要素の場合はレイアウトや文章全体など広い範囲に設定する際に使用します。 インライン要素は文章の中の一部分など狭い範囲に設定する際に使用します。
ブロック要素はカスケードスタイルシート(CSS)を使うことで、支配する幅を変更して、縦だけでなく横並びにすることが出来ます。ホームページのカラムを組むときにはこれを利用しています。