初心者のホームページ実践講座:カラム(段組) その1
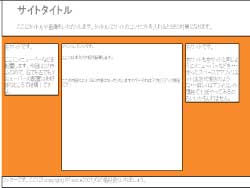
今回の初心者のホームページ実践講座では3カラムのセンタリングです。(カラム(段組)について知りたい方は→カラムとは)のお勉強を一緒にしてみましょう。こんなのを作ってみました!下記の画像をクリックすると別ウィンドウで拡大画像がみれます。

上の画像のhtmlのソースコードを以下に見せて、一つ一つ解説していきましょう!このホームページを解説してみましょう!
それぞれにリンクを貼って、細かい解説ページに飛ぶようにしていますので、何の構造か知りたいならリンクをたどってみてください!
htmlタグの開始タグです
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
headの開始タグです
<head>
metaタグです
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta name="Description" content="ここにサイトの説明文を記入します" />
<meta name="Keywords" content="サイトのキーワードを記入します。複数ある場合は半角のカンマ「,」で区切ります。例・・・ テンプレート,ホームページ," />
<title>テンプレート1</title>
スタイルシート(CSS)の設定です
<style type="text/css">←headタグ内でページ全体に適用させます
bodyタグ内のスタイルシート(CSS)の適用です
body {
font-family: Arial, Helvetica, sans-serif;
background-color:#fff;
margin:0px;
padding:0px;
text-align:left;
}
ホームページレイアウトの大枠のスタイルシート(CSS)です
#container{
margin:0px auto 0px auto;
width:850px;
background-color:#FD8B2A;
color:#888888;
}
ホームページのヘッダー部分のスタイルシート(CSS)です
#banner{
font-family:arial, Helvetica;
margin-bottom:20px;
text-align:left;
background-color:#fff;
padding:10px 50px;
height:80px;
border:#000 solid 2px;
}
ホームページのメインコンテンツ部分のスタイルシート(CSS)です
#content {
margin:0px 10px 15px 10px;
float:left;
width:410px;
height:350px;
font-size:12px;
padding-bottom:10px;
border:#000 solid 2px;
background-color:#fff;
}
ホームページの左サイドのスタイルシート(CSS)です
#links-left {
font-weight:normal;
width:180px;
float:left;
margin: 0px 0px 0px 5px;
text-align:left;
border:#000 solid 2px;
background-color:#fff;
}
ホームページの右サイドのスタイルシート(CSS)です
#links {
font-weight:normal;
float:left;
width:180px;
margin: 0px 0px 0px 0px;
text-align:left;
border:#000 solid 2px;
background-color:#fff;
}
ホームページのフッター部分のスタイルシート(CSS)です
#footer{
clear:left;
height:30px;
border:#000 solid 2px;
background-color:#fff;
}
</style>←スタイルシート(CSS)の終了タグです
</head>←headの終了タグです
<body>←bodyの開始タグです
<div id="container">←ホームページのレイアウトの大枠の部分です
<div id="banner">ヘッダー部分のレイアウトです
<h1>サイトタイトル</h1>
<p>ここにタイトルや画像をいれたりします。タイトルにサイトのコンセプトを入れるとSEO対策になります。</p>
</div> ヘッダーレイアウトの終了タグです
<div id="links-left">左サイドのレイアウトです
左サイドです。
<p>ここにメニューバーなどを配置します。今回は3カラムなので、右でも左でもメニューバーの配置はお好きなところで結構!ですよ。</p>
</div>左サイドレイアウトの終了タグです
<div id="content">メインコンテンツのレイアウトです
メインコンテンツです。 <p>ここには本文の内容を記載します。</p> <p>ここの内容により、SEO対策になったりもしますので…それはアクセスアップ講座にて!</p>
</div>メインコンテンツの終了タグです
<div id="links">右サイドのレイアウトです
右サイドです。
<p>右サイドも左サイドと同じようにメニューバーなどを・・・余ったスペースでアフィリエイト(広告代理店のような・・・詳しくはアフィリエイト講座で!)をやってみるのもいいかもしれません。</p>
</div>右サイドのレイアウト終了タグです
<div id="footer">フッターのレイアウトです
フッターです。ここに「copyright」や「since2007」など格好良くいれましょう。
</div>フッターレイアウトの終了タグです
</div>ホームページレイアウトの大枠の終了タグです。全てのレイアウトタグを囲むことで、大枠の中に入れていると考えてください
</body>bodyの終了タグです。ここでブラウザで見える部分はおしまいです
</html>htmlの終了タグです。ここでホームページのソースコードはおしまいです
htmlタグの方は解説はありませんが……分かりますでしょうか?『divとspan』と『ブロック要素とインライン要素』と『classとid』をご覧になれば、わかるようになると思います!
まだまだ解説に関しては新たに更新していきますので、あきらめずに共に学んでいきましょー♪