初心者のスタイルシート(CSS)設定講座2
どこにスタイルシート(CSS)を設定するのか!早速いってみましょう!
【htmlタグ内にスタイルシート(CSS)を設定する場合】
直接htmlタグ内にスタイルシート(設定)する場合はどのようにするのかみてみましょう。

開始タグ内にある‘style=" "'という部分がスタイルシート(CSS)の設定をしている部分です。まるで、htmlタグにあるhtmlのプロパティのように振舞っていますね。htmlタグ内にスタイルシート(CSS)を設定する場合はそのhtmlタグに対してのみの適用になります。
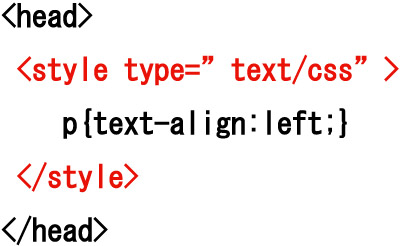
【<head>内にスタイルシートを設定する場合】

<head>内にスタイルシート(CSS)を設定する場合は上記のように赤い部分を書かなければいけません。 <head>にスタイルシート(CSS)を設定すると、このホームページのpタグに対して、‘左揃え'の設定が適用されます。但し、 <head>に設定したホームページにのみ適用される設定です。
【外部リンクでスタイルシート(CSS)を設定する場合】

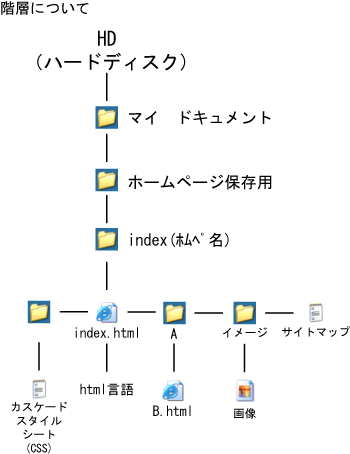
スタイルシート(CSS)を外部リンクで設定する場合も<head>内に上記のような設定をするのです。しかし、これは下図のように拡張子を「※※.css」として、保存しておいた外部のファイルから一つから複数のホームページにスタイルシート(CSS)を設定させる場合に使います。

左下の「カスケードスタイルシート(CSS)」っと書いてあるのが、外部ファイルにしたスタイルシートです。ここから、リンクを貼って、ホームページにスタイルシート(CSS)の設定をします。
スタイルシート(CSS)を外部リンクにすることで、複数のホームページに設定を反映させて、デザインや色、テキストのレイアウトなどを一度に設定しなおすことが出来るためにとての便利です。そのため、ホームページ管理者でスタイルシート(CSS)を使っている方は殆どスタイルシート(CSS)の外部リンクを使用しています。
スタイルシート(CSS)を外部リンクに設定する場合や<head>内に設定する場合のスタイルシート(CSS)の記述方法を記載しました。是非、ご覧下さい!