カラム(段組)とは
初心者のホームページ作成講座ではホームページにスタイルシート(CSS)をつかってレイアウト・・・カラム(段組)を組むようにしています。いきなりそんなことを言われても「何それっ?」っと、初心者のあなたは思うかもしれないので、ここでホームページのレイアウトの基本カラムについて語りたいと思います!
カラム(段組)を組むためには、スタイルシート(CSS)の『class』と『id』について知っておいた方がいいので、全然知らない方はまず、こちらのリンクより、読んでみてください。『class』と『id』へgo!
一度に理解しようとしても、なかなか難しいとおもいますので、使いながら覚えていくようにしましょう!
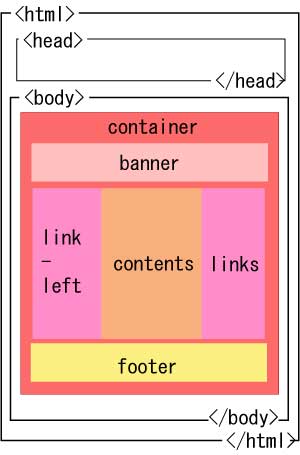
まず、カラム(段組)のイメージ図から見てみましょう!

黒い枠で囲まれていて左上に開始タグと左下に終了タグがあるのが、html言語で囲まれた部分です。イメージ図上では「html」と「head」、そして「body」タグがあります。(もしも、開始タグと終了タグわからなければ、コチラへ→htmlの基礎)
スタイルシート(CSS)でカラム(段組)を組んでいる分に関しては、色をつけてあります。ではどの英単語(または色)がどのカラム(段組)を表しているのかを書きますね。
・container(濃いピンク)→全体を囲うカラム(段組)。
・banner(薄いピンク)→表示されるホームページのヘッダーの部分
・link-leftとlinks(紫っぽい色)→link-leftが左サイド、linksが右サイド
・contents(オレンジ)→本文。つまりメインコンテンツを記載する部分
・footer(黄色っぽい色)→ホームページの一番下の部分。コピーライトとかを記載する。
もちろん、スタイルシート(CSS)の『class』と『id』の使い方で記述したように、それぞれのカラム(段組)についている「container」や「banner」などの名称は初心者講座の管理人が勝手に命名した名称です(実はあるスタイルシート(CSS)の名称をそのまま使っているのですが・・・)。
当初心者のホームページ作成講座では、カラム(段組)の名称は上記と同じにして解説していきますね。おっと、カラム(段組)の概念については分かりましたか?
では、カラム(段組)を例え話にしてみましょう! 上の図で例えると、「container」が一番大きな‘箱'です。そして、他の「benner」や「contents」や「links」が小さい‘箱'だとしましょう。「container」という大きな箱にその他の「contens」などの小さな箱をいれていきます。
その入れ方はあなたの自由! 「banner」を「footer」の部に持ってきてもいいし・・・という感じ。
「container」という大きな‘箱'に小さな‘箱'たちを入れ終わったら(つまりレイアウトが済んだら)、今度はその小さな‘箱'の中にホームページの内容を入れ込んで行くという作業になります。
例えがへたくそですが、なんとなくスタイルシート(CSS)でカラム(段組)をした場合の概念についてはわかっていただけたでしょうか!?