初心者のhtml講座:ファイル保存(階層構造)編
ホームページ制作前の注意!でも少し触れましたけど、ここでは図を加えてもう少し詳しくやりましょう!
ホームページを制作し始める前の準備で大切なことの一つに、ホームページを制作するhtmlファイルや画像などのデータを保存する場所が挙げられます。わかり易い「マイドキュメント」に保存するのが良いかと思われますが、あなたが管理しやすい保存場所にホームページファイルを保存するのもいいとおもいますよ。
ファイル名は複数ホームページを制作される予定なら、そのホームページのタイトルなどがいいかもしれません。私はマイドキュメントの中にホームページ用のファイルを制作して、その中に各ホームページ用のフォルダを作成して、データを保存するようにしています。
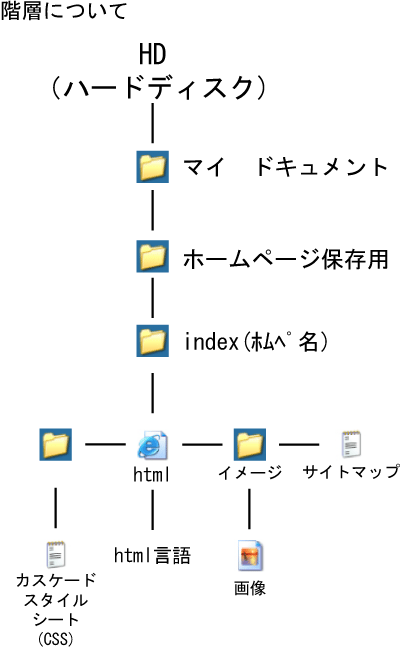
パソコン内のファイルの保存の階層構造を図にしてみました。

Index以下がホームページ用のデータになります。ホームページを制作した場合、それぞれのデータをばらばらに保存するのではなく、そのホームページの保存用フォルダに保存してください。また、図のように画像ファイル、カスケードステイルシート(CSS)用のフォルダを作成して、画像は画像フォルダに、種類の違うデータはその種類別に分けて保存することをお勧め致します。
ホームページ用のデータ保存は後から(各ページや画像などの) リンクに必要な、相対パスや絶対パスの考え方に必要になるので、ぜひとも上のホームページ用htmlデータの保存位置を頭に入れておいてください!別紙に上記図のようなイメージ図を描いておくのもいいと思います。
リンクを貼って、ホームページ同士をつなげたり、画像をホームページに掲載する際には必ずこの階層構造(絶対パスと相対パス参照)が役に立つと思います。