初心者のスタイルシート技1:ホームページを真ん中配置
ホームページの真ん中配置(センタリング)って……知らなければ、なかなかできないと思うのですが、僕だけでしょうか!?
ホームページの真ん中配置(センタリング)って、スタイルシート(CSS)の技としては物足りないっていうか技ほどのものではないですが、そこは初心者の講座ということで! ここで使うスタイルシート(CSS)はマージン(margin)を使います。
ホームページの真ん中配置(センタリング)はHTMLタグのテーブル(table)を使えば、すぐにできないこともないです。しかし、初心者講座の管理人は実はあまりテーブルタグは好きでない!?(個人的なことですみません) HTMLタグがすごく複雑になりますから……。その点、スタイルシート(CSS)で行うホームページの真ん中配置(センタリング)は設定するところを間違えなければすごく簡単ですよ。
ホームページの真ん中配置(センタリング)はテンプレート解説その1の3カラムセンタリングを参考に解説いたします。それでは、ホームページの真ん中配置(センタリング)にいってみましょう♪
ホームページの真ん中配置(センタリング)に入る前にここをみなければわからないので、是非ここをご覧ください→カラム(段組)とは
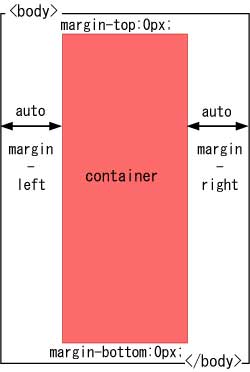
『カラム(段組)とは』の『container』という部分の大枠に注目しててくださいね!では、ホームページの真ん中配置(センタリング)のイメージ図を見てもらい、具体的に解説しましょー☆

『container』とはホームページのレイアウトをする際の大枠になるカラム(段組)でしたね!?(わからなければ→カラム(段組)とは)
この『container』にスタイルシート(CSS)でマージン(margin)設定をすれば、ホームページの真ん中配置(センタリング)がすぐにできちゃうのです!
ホームページの真ん中配置(センタリング)をするためには『container』の枠外のマージン(margin)の左右にイメージ図のように『auto』を設定します。『auto』にすると、左右均等の余白になり、自然に『container』が真ん中になります。これでホームページの真ん中配置(センタリング)の設定は終了ですよ!
あまりに簡単でびっくりしませんでしたか? 管理人はホームページを真ん中配置(センタリング)するのにとても苦労しました……分かってしまえば、すごく簡単なのですが!?
実際にどのような設定になっているのかをご覧になりたい方はこちらへどーぞ♪→3カラムセンタリング解説の『container』のスタイルシート(CSS)設定
こちらのマージン(margin)設定をみれば設定の仕方は大丈夫だと思います。
他のカラム(段組)の大枠になる『container』に設定するのがミソです!
ホームページの真ん中配置(センタリング)の話だけをしましたが、ホームページ内で真ん中配置(センタリング)したい場合に使えますよ。今日はこれでおしまい!何か分かりにくい部分があれば、ホームページの右上のメール欄からご質問を送信してください。