初心者のスタイルシート(CSS)講座:マージン一括指定
・margin
マージンを一括指定する
【マージンを一括指定する方法】
margin:上、下、左、右
margin:上下、左右
margin:上、左右、下
margin:上、右、下、左
【キーワード】
auto・・・ブラウザが自動的にマージンの値を設定する。
【サイズを表す数値+単位】
数値+単位・・・数値に単位をつけてマージンの幅を設定します。マイナス値の指定も可能です。
数値+%・・・親要素のボックス領域の幅に対する割合でマージンの幅を指定します。
スタイルシート(CSS)の単位
| em | その要素のfont-sizeの値を1とする |
|---|---|
| ex | その要素のx-height(小文字のxの高さ)を1とする |
| px | コンピュータ画面の1ピクセルを1とする |
| % | 属性によって異なるが、多くの場合は親要素の1部分を基準とした割合 |
| in | インチ(1pt=2.54cm) |
| cm | センチメートル |
| mm | ミリメートル |
| pt | ポイント(1pt=1/72in) |
| pc | パイカ(1pc=12pt) |
ボックスの枠と近くにある他のボックス領域との間隔を一括指定します。近くにボックスがない場合は親要素との間隔が設定されます。値が一つだけの時は上下左右に同じマージン幅が適用されますが、2〜4個の値を半角スペースに区切って並べると値の数によって適用されるマージン幅と場所の組み合わせが上記のように変わります。
上下に隣接するブロックレベル要素同士のマージンは相殺されて大きい方のマージンが設定されます。
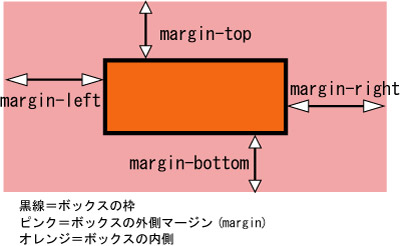
ボックスとマージンを視覚的イメージ図で表現してみました。