初心者のスタイルシート(CSS)講座:ボックスのパディング
スタイルシート(CSS)の基本中の基本! ボックスについての講座です!このボックスに関してはdivタグとspanタグのところでも出てくるけど、スタイルシート(CSS)を学ぶ上でとても大切なことなので、しっかり身につけましょう!では、始めますよー。

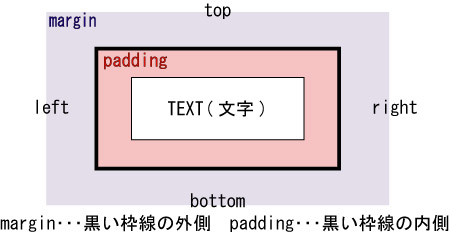
内側の赤っぽい枠線がパディング(padding)をあらわしています。黒い枠線がボックスと思ってください。 パディング(padding)はボックスの内側の余白の幅を表すプロパティです。つまりボックスの内枠からどこまでの範囲に空白を作りますよということです。
パディング(padding)の設定はイメージ図にあるように、上(top)・下(bottom)・左(left)・右(right)の四方向の空白の幅を指定することができます。つまり、上だけ空白を持たせたり、左だけ、または右だけ大きく空白を持たせるなどすることができます。実際にスタイルシート(CSS)を設定してみましょう。初心者講座では、スタイルシートの記述方法はスタイルシート(CSS)の外部リンクと同じ方法で行います。
p{padding-top:10px;padding-right:20px;padding-bottom:0px;padding-left:15px;}っという風に四方向違う数値で空白(パディング(padding))をあけることができます。
パディング(padding)のみで四方向の設定も出来ます。上の数値と同じで設定してみましょう。
p{padding:10px 20px 0px 15px;}っとなります。四方向を数値のみで設定する場合は、時計回りで上・右・下・左という風になります。
p{padding:10px 20px;} 上と下に10pxで左右に20pxの空白ができます。
ボックスはスタイルシート(CSS)でホームページのレイアウトに使う概念のためにしっかり身につけてください☆