初心者のスタイルシート(CSS)基礎講座
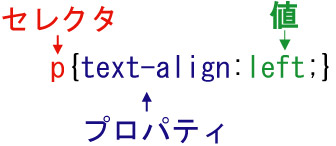
スタイルシート(CSS)の基本的な構造を見てみましょう。

上の図はテキストの並びの位置が左揃えになるというスタイルシートです。スタイルシート(CSS)のとても基礎的な形です。これを覚えておいてくださいね。
スタイルシート(CSS)には3つの設定方法があって、その概念が少しとっつきにくいかもしれません。HTML言語に比べるとちょっと複雑なやり方をするように思えますが、慣れるとHTML言語でホームページを作成するよりもずっと楽なので、はじめの内に苦労してなれるようにしていきましょう!
複数のプロパティがある場合のスタイルシート(CSS)の記述
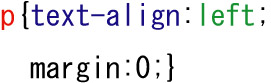
スタイルシート(CSS)は一つの要素(セレクタ,プロパティ,値をまとめた言い方)の中に複数のプロパティを入れることができます。複数の場合はどのように記述するのかみてみましょう。

続けて記入も可能です。以下のようにも可能です。(marginは余白のプロパティです)

プロパティを改行することも可能です。更にプロパティを続けていくことも可能ですよ。