初心者のスタイルシート(CSS)講座:ボックスのマージン
スタイルシート(CSS)の基本中の基本! ボックスについての講座です!このボックスに関してはdivタグとspanタグのところでも出てくるけど、スタイルシート(CSS)を学ぶ上でとても大切なことなので、しっかり身につけましょう!では、始めますよー。

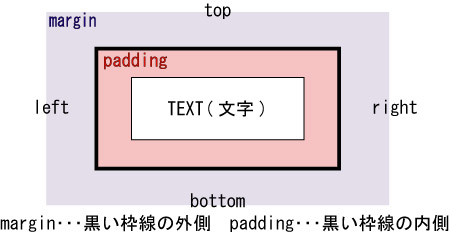
青っぽい枠線がマージン(margin)をあらわしています。黒い枠線がボックスと思ってください。 マージン(margin)はボックスの外側の余白の幅を表すプロパティです。つまりボックスの外枠からどこまでの範囲には空白を作りますよということです。
マージン(margin)の設定はイメージ図にあるように、上(top)・下(bottom)・左(left)・右(right)の四方向の空白の幅を指定することができます。つまり、上だけ空白を持たせたり、左だけ、または右だけ大きく空白を持たせるなどすることができます。実際にスタイルシート(CSS)を設定してみましょう。初心者講座では、スタイルシートの記述方法はスタイルシート(CSS)の外部リンクと同じ方法で行います。
p{margin-top:10px;margin-right:20px;margin-bottom:0px;margin-left:15px;}っという風に四方向違う数値で空白(マージン(margin))をあけることができます。
もしも、上記のようにpタグでtopのみ指定した場合、pタグは元々四方向に1行分余白ができるようになっているので、その空白分は指定されていないので、top以外の3方向は1行分開いた状態になります。
マージン(margin)のみで四方向の設定も出来ます。上の数値と同じで設定してみましょう。
p{margin:10px 20px 0px 15px;}っとなります。四方向を数値のみで設定する場合は、時計回りで上・右・下・左という風になります。
p{margin:10px 20px;} 上と下に10pxで左右に20pxの空白ができます。
ボックスはスタイルシート(CSS)でホームページのレイアウトに使う概念のためにしっかり身につけてください☆