初心者のスタイルシート(CSS)講座:パディング一括指定
・padding
パディングを一括して指定する
【パディングを一括指定する方法】
padding:上、下、左、右
padding:上下、左右
padding:上、左右、下
padding:上、右、下、左
【キーワード】
auto・・・ブラウザが自動的にパディングの値を設定する。
【サイズを表す数値+単位】
数値+単位・・・数値に単位をつけてパディングの幅を設定します。マイナス値の指定も可能です。
数値+%・・・親要素のボックス領域の幅に対する割合でパディングの幅を指定します。
スタイルシート(CSS)の単位
| em | その要素のfont-sizeの値を1とする |
|---|---|
| ex | その要素のx-height(小文字のxの高さ)を1とする |
| px | コンピュータ画面の1ピクセルを1とする |
| % | 属性によって異なるが、多くの場合は親要素の1部分を基準とした割合 |
| in | インチ(1pt=2.54cm) |
| cm | センチメートル |
| mm | ミリメートル |
| pt | ポイント(1pt=1/72in) |
| pc | パイカ(1pc=12pt) |
ボックスの内容領域と枠との間の間隔を一括して指定します。 値が一つだけの時は上下左右に同じパディング幅が適用されますが、2〜4個の値を半角スペース に区切って並べると値の数によって適用されるパディング幅と場所の組み合わせが変わります。
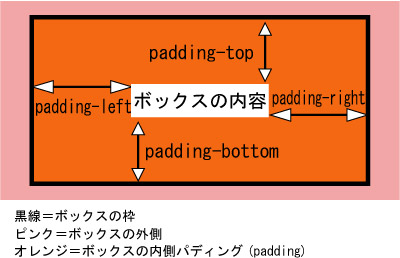
ボックスとパディングを視覚的イメージ図で表現してみました。