初心者のスタイルシート(CSS)講座:パディング
・padding-(top、right、bottom、left)
パディングを個別に指定する
【パディングを個別に指定する方法】
padding-top:キーワードやサイズを表す数値+単位
そして、『top』の部分を『right、bottom、left』と変更することでそれぞれの部分を個別に指定することができます。
【キーワード】
auto・・・ブラウザが自動的にパディングの値を設定する。
【サイズを表す数値+単位】
数値+単位・・・数値に単位をつけてマージンの幅を設定します。マイナス値の指定も可能です。
数値+%・・・親要素のボックス領域の幅に対する割合でパディングの幅を指定します。
スタイルシート(CSS)の単位
| em | その要素のfont-sizeの値を1とする |
|---|---|
| ex | その要素のx-height(小文字のxの高さ)を1とする |
| px | コンピュータ画面の1ピクセルを1とする |
| % | 属性によって異なるが、多くの場合は親要素の1部分を基準とした割合 |
| in | インチ(1pt=2.54cm) |
| cm | センチメートル |
| mm | ミリメートル |
| pt | ポイント(1pt=1/72in) |
| pc | パイカ(1pc=12pt) |
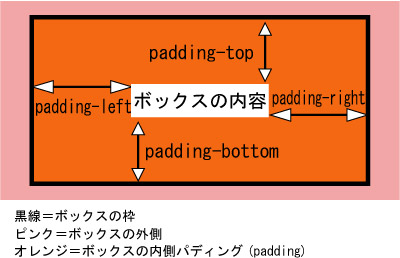
ボックスとパディングを視覚的イメージ図で表現してみました。