初心者のスタイルシート(CSS)講座:マージン
・margin-(top、right、bottom、left)
マージンを個別に指定する
【マージンを個別に指定する方法】
margin-top:キーワードやサイズを表す数値+単位
そして、『top』の部分を『right、bottom、left』と変更することでそれぞれの部分を個別に指定することができます。
【キーワード】
auto・・・ブラウザが自動的にマージンの値を設定する。
【サイズを表す数値+単位】
数値+単位・・・数値に単位をつけてマージンの幅を設定します。マイナス値の指定も可能です。
数値+%・・・親要素のボックス領域の幅に対する割合でマージンの幅を指定します。
スタイルシート(CSS)の単位
| em | その要素のfont-sizeの値を1とする |
|---|---|
| ex | その要素のx-height(小文字のxの高さ)を1とする |
| px | コンピュータ画面の1ピクセルを1とする |
| % | 属性によって異なるが、多くの場合は親要素の1部分を基準とした割合 |
| in | インチ(1pt=2.54cm) |
| cm | センチメートル |
| mm | ミリメートル |
| pt | ポイント(1pt=1/72in) |
| pc | パイカ(1pc=12pt) |
ボックス枠と近くにある他のボックス領域との間隔を上下左右の別々に指定します。
近くに他のボックスがない場合は親要素との間隔が設定されます。
上下に隣接するブロックレベル要素同士のマージンは、
相殺されて大きい方のマージンが設定されます。
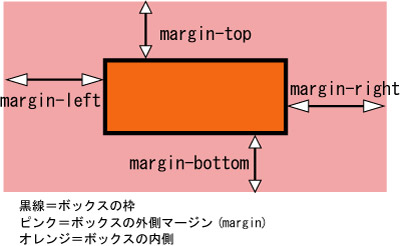
ボックスとマージンを視覚的イメージ図で表現してみました。